地震の被災者の皆様に、心よりお見舞い申し上げます。
あの日、大阪でもかなり揺れました、それも今まで経験したことの無いぐらい。かなりの長時間揺れておりました。
地震の威力がどれだけ大きいものだったのか、想像するだけでも恐ろしい気持ちでいっぱいです。
明日以降、関東以北方面にある、関係先の安否確認をしたいと考えております
このような危機的状況においては、ボクのblogはタイトル通り「役に立たないよ~」なのです。
地震の被災者の皆様に、心よりお見舞い申し上げます。
あの日、大阪でもかなり揺れました、それも今まで経験したことの無いぐらい。かなりの長時間揺れておりました。
地震の威力がどれだけ大きいものだったのか、想像するだけでも恐ろしい気持ちでいっぱいです。
明日以降、関東以北方面にある、関係先の安否確認をしたいと考えております
このような危機的状況においては、ボクのblogはタイトル通り「役に立たないよ~」なのです。

本日の出来事です、Palm本家を吸収合併後、めでたく新本家となられました、
日本hpのKさんと0さんが、ボクの職場に尋ねて来られました。
「パッチ当てするなゴラァ!」とかいきなり言われて、スキンヘッドで頭突きをかまされたら、どれぐらい痛いのかしら、ボクは内心ビビっておりましたけど、
webOS製品の日本市場投入計画について、色々とお話を伺うことが出来ました。
でも、Kさんは凄い早口で、お話の半分ぐらい聞き落としたと思います(+_+;;)\バキ!!
ボクにも社会人としての守秘義務がありますので、今の段階で、その内容をココでお伝えする事は出来ませんが、計画が前向きに進んでいる事だけは確かです。
皆さんホントに良かったですねぇ~、日本hpさんの今後の展開を暖かく見守りつつ、盛り上がって行きましょうね(^^)
Kさんと0さん、わざわざ大阪までお越し頂きましてありがとうございました。
こんなマニアのおじさんの情報が役に立ちましたでしょうか?
次は、あなたの所へ行くカモ知れませんよ。
最後だけ意味不明、心当たりのある方メールください(笑)
追記:
このblogやTwitterでコメント頂いた皆さん、ありがとうございました。
Kさんの承諾を得て、ここに書きました件だけは、お伝えする事ができました。
とにかくその日が来るのを、楽しみに待ちましょう>おーる
Mini’s webOS Localizer が webOS 2.0.1 に対応しました
このローカライザは、webOS標準アプリの一部であるところの
Calendar、Tasks、Contacts、Memos、Clock を日本語化することが出来ます。
こちらのページをご覧になり、どうぞお試しください。
http://usagiya.g-com.ne.jp/mini/localize140/localize140.htm
webOS 2.0.1 になって、変わったところは。
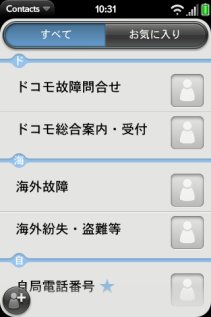
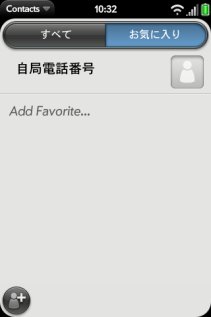
まず、Contacts に「お気に入り」のページが追加されました。

お気に入りには、良く連絡する人を登録しておけば便利でしょう。

次に、Clock です、設定画面で「段階的に音量大」と「スヌーズ機能」が増えております。

これ以外のアプリについては、1.x.xの頃と比べて大きな変化は有りませんでした、以上でございます。
生まれて来たのはなぜだ♪~、教えてボクらは誰さ♪~
という訳で、今回の記事は webOS の日本語化を更に進めるための、ローカライズ作業について書きますね。
もう皆さんお気付きかと思いますが、webOS 2.x.x になって、各アプリごとのresourcesフォルダ以下の構造に、多少の変更が加えられています。
まず1.x.xの頃はどうだったかを振り返ってみますと
◆1.x.x のフォルダ構成
com.palm.app.アプリ名
└──resources
└──ja_jp
├──appinfo.json
├──strings.json
├──stylesheets
│ └──*.css
└──views
├─ビュー名1
│ └──*.html
├─ビュー名2
: └──*.html
:
└─ビュー名n
└──*.html
以上のようにリソースは「言語_国」と一対の構造でしたよね。
ところが、2.x.xでは「言語」を親として、そこにそれぞれの「国」がぶら下がる、という構造に変更されたみたいです。
◆2.x.x のフォルダ構成
例えば「日本語」の場合、この言葉を使うのは「日本」だけですから、フォルダ構造は以下のようになります
(単一の国で使用される言語の場合)
com.palm.app.アプリ名
└──resources
└──ja
├──appinfo.json
├──strings.json
├──stylesheets
│ └──*.css
└──views
├─ビュー名1
│ └──*.html
├─ビュー名2
: └──*.html
:
└─ビュー名n
└──*.html
ところが「スペイン語」のように、その言葉を使う国が複数存在する場合、フォルダ構造は以下のように、ちょいと複雑になってきます。
(複数の国で使用される言語の場合)
com.palm.app.アプリ名
└──resources
└──es
├─es
│ ├──appinfo.json
│ └──strings.json
│
├─mx
│ ├──appinfo.json
│ └──strings.json
│
├──appinfo.json *1
├──strings.json *1
│
├──stylesheets
│ └──*.css
└──views
├─ビュー名1
│ └──*.html
├─ビュー名2
: └──*.html
:
└─ビュー名n
└──*.html
*1 : 国によらずその言語共通の部分
◆strings.jsonの内部構造と翻訳方法
次に、strings.jsonの内部構造とその翻訳方法について、このファイルの中身は
“オリジナルの英文” : “それを翻訳した文” ,
という書式のレコード(行)が、ASCIIコード昇順に列記されたものです。
例えば以下のような構造になっています
{
” (Default Calendar)”: ” (デフォルトのカレンダ)”,
” and “: ” と “,
・
・
・
“year(s)”: “年間”,
}
以上のように、1レコード(行)ずつ手作業で翻訳する作業になります。
◆ビュー(html)の翻訳方法
ビュー(html)には、strings.jsonのような規則性は有りません
翻訳すべき英文表記の文字列部分を見つけ、ひとつひとつ地道に翻訳する作業となります
<div id=”pav_no_calendars_msg” class=”palm-body-text”>
You do not have calendars enabled for this account.
</div>
というような英文表記の文字列部分があれば、例えば
<div id=”pav_no_calendars_msg” class=”palm-body-text”>
あなたはこのアカウントでカレンダを有効にできません.
</div>
という風に書き変えて行く作業となります
以上、説明しましたことは webOS 自体のローカライズに留まらず、海外のアプリを日本語化するときにも応用できる基礎知識です。