
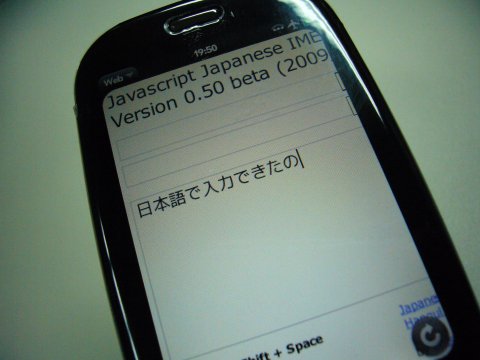
現在のところ、使えるIMEが存在しないwebOSですが、webベースのかな漢字変換サービスで、そこそこ使えるモノを見つけました。
Japaese IME
http://colspan.net/japaneseime/
多少使い辛い部分も有りますが、とりあえずこのサービスを利用すれば、webOS上で日本語入力が可能になります。
■操作方法
ブラウザ上で、本サービスで立ち上げ、日本語の文章を入力したら
Select All [◎+A] → 文章全体を選択
Copy [◎+C] → コピーして
Paste [◎+V] → 他のアプリのテキスト入力欄にペースト
という流れになります。
◎はジェスチャーエリアを指でタッチしながらという意味
■Preのカスタマイズ
しかしながら、Select All [◎+A] を実行する時に、ちょっと不具合が・・・、
ショットカットキー操作で、文章全体を選択した時に、末尾に余計な「a」が1文字付いちゃうんですよ。
この「a」という文字は、ショートカット[◎+A] の A なんです。
そこで [◎+A] のショートカットを [◎+Enter] に変更してみる事にしました。
このようにしますと末尾に余計な文字が付きません。
書き換えたモジュールは
/usr/palm/frameworks/mojo/builtins/palmInitFramework200_18.js
書き換えた部分は
(オリジナル)
Mojo.Menu.selectAllItem={label:$LL(’Select All’),command:Mojo.Menu.selectAllCmd,shortcut:’a',checkEnabled:true};
(書き換え後)
Mojo.Menu.selectAllItem={label:$LL(’Select All’),command:Mojo.Menu.selectAllCmd,shortcut:’\r’,checkEnabled:true};
「そんな根っこのモジュール書き換えて大丈夫なの?」と思われるかも知れません。
でもね、ソースリスト丸見え、テキストエディタで簡単に変更出来ちゃう訳です、やらない方がどうにかしてますよね、ダメなら戻せば良いだけの話ですから。
自分の思い通り、徹底的にカスタマイズ出来るマシン、
それがPalm Preなんですよ(^^)
■記念カキコの動画
124番はボクです(^^)